PickMeUp is yet another Vanilla JavaScript plugin for creating a customizable date picker embedded within an input filed that will pop up when the input is focused. The project also features a datepicker for requesting a visit to their location. Declare a datepicker and two buttons as follows: I have a question though, How can i disable all the day before the current date? DateTimePicker is a responsive, mobile-friendly jQuery datatime picker plugin which allows to select dates, times and datetimes from a picker popup. Just a question though, you can set a date range but there should be a check if the min date has passed, to change it to current day. 
| Uploader: | Zoloshakar |
| Date Added: | 13 July 2013 |
| File Size: | 31.1 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 3914 |
| Price: | Free* [*Free Regsitration Required] |
The datepicker will automatically be positioned below the input field when a user clicks it. Observe that on the click event of the radiobutton customDatePicker, we display the datepicker and in its onSelect event, we set the chosen date from the datepicker in the label control. MomentPicker is a simple jQuery plugin which takes advantage of moment.
jQuery UI DatePicker: Disable Specified Days
Jeremy, You are simply telling the object to call noWeekendsOrHolidays before displaying each date. I''m not a coder so I'm just grabbing code here and trying to mesh it together.
Continue this conversation via email Get only replies to your comment, the best of the rest, as well as a daily recap of all comments on this post.
Thanks for this nice code. And you will find that the disabled dates have changed from Tuesday to Wednesday. NET, jQuery and windows Projects. View the page in the browser and open the datepicker. When the page loads, you will see three radio buttons. I am selecting Aug 22 nd.
javascript - Zebra Datepicker - Not working - Stack Overflow
View the file in your browser. Thanks for the script though. Click on the input box to display the datepicker again:. You'll note that I created an array of dates in string format which also accommodates for comparing year. I have implemented jquery date and time picker.
Old dates are still selectable using the xebra. Feedback - Leave us some adulation, criticism and everything in between! Looks like your hard work can save my hours.
jQuery Date Picker Plugins | jQuery Script
PickMeUp is yet another Vanilla JavaScript plugin for creating a customizable date picker embedded within an input filed that will pop up when the input is focused. Hi, david can you please tell me how can i change css of specific dates.? David, Thank you for your example. Learn how to datepicke and implement a resilient, highly available, fault-tolerant infrastructure on AWS.
Interesting dilema and solution.

A simple jQuery Plugin built with bootstrap-datepicker. Then on a button click, we will change the Selectable dates by disabling all Wednesdays instead of Tuesdays.
A fully customizable and multi-language jQuery date picker plugin which enable the users to select custom or predefined date ranges with ease.
NET, to have a solid grasp of the latest in C and. Combodate is a jQuery and Moment. What shall I do? Checked the demo it was not working, so just zebda line 9 with the following code and it is working for me now!!!.
Hey David, your site is very nice, but when i open the calendar no date is enabled.

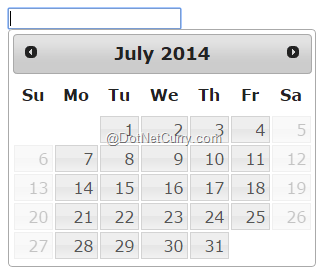
This screenshot is taken on July 27th and in this example, we have set the day before yesterday as disabled, i. CSS animations aren't just for basic fades or sliding elements anymore -- CSS animations are capable of much more.

Комментариев нет:
Отправить комментарий